Learn how to develop apps with Visual Studio Code, and use its features to create and test a very simple web application.

Learning objectives
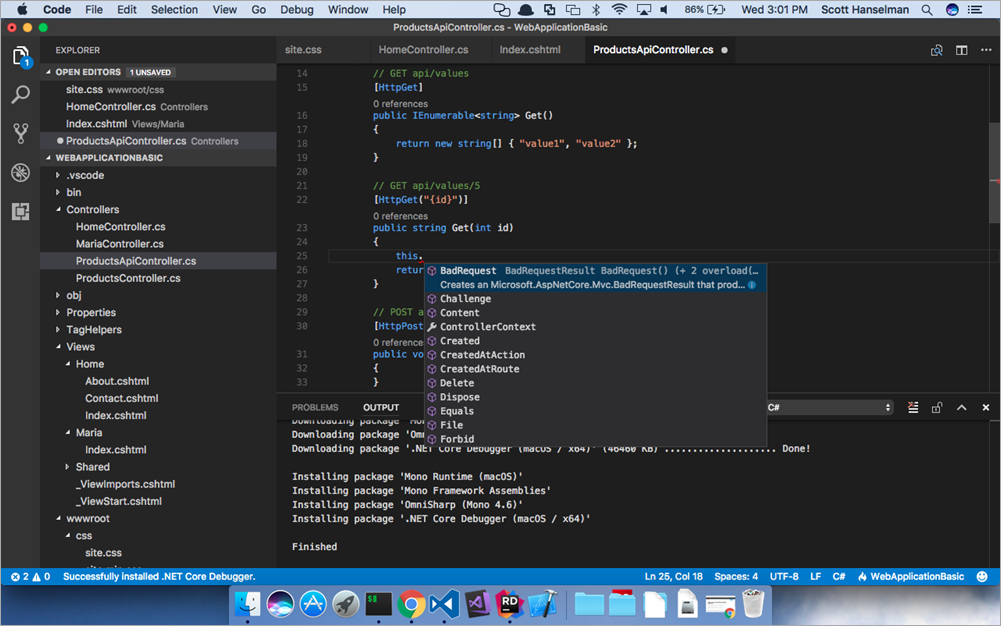
Visual Studio Code is a freeware source-code editor made by Microsoft for Windows, Linux and macOS. Features include support for debugging, syntax highlighting, intelligent code completion, snippets, code refactoring, and embedded Git.Users can change the theme, keyboard shortcuts, preferences, and install extensions that add additional functionality. Install Node.js. Go to the node.js website by following the above link and click on. Instructor Hi, I'm Joe Marini, and welcome to Visual Studio Code for Web Developers. In this course, I'm going to show you how to use Visual Studio Code, a powerful extensible and free code editor for Microsoft that works on Windows, Mac, and yes, even Linux. As a developer, you know that one of the most important tools you can have in your collection is a great code editor. Learn the key features of Visual Studio Code. Download and install Visual Studio Code. Install extensions for basic web development. Use the basic editor functionality of Visual Studio Code. Write and test a simple web.
In this module you will:
- Learn the key features of Visual Studio Code.
- Download and install Visual Studio Code.
- Install extensions for basic web development.
- Use the basic editor functionality of Visual Studio Code.
- Write and test a simple web app.

Prerequisites
A computer that's running one of the following:
- Windows 10
- macOS 10.9 or later
- Ubuntu, Debian, Red Hat, Fedora, or SUSE
Visual Studio Code For Beginners
- Introduction to Visual Studio Code for web developersmin
- Create and auto-generate files in Visual Studio Codemin