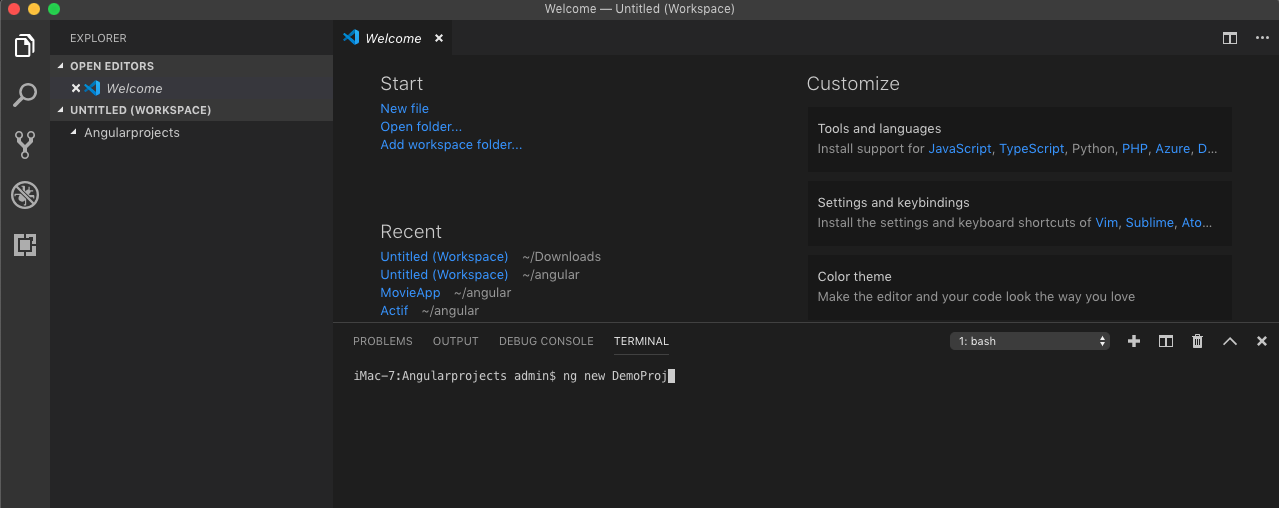
Visual Studio IDE Visual Studio for Mac Visual Studio Code To continue downloading, click here Visual Studio IDE, Code Editor, Azure DevOps, & App Center 2021-03-29T13:40:33-07:00. Visual Studio Code also supports more complex Java projects, see Project Management. Editing source code. You can use code snippets to scaffold your classes and methods. VS Code also provides IntelliSense for code completion, and various refactor methods. To learn more about editing Java, see Java Editing. Running and debugging your program.
- Oracle defines JavaFX as “the next step in the evolution of Java as a rich client platform.” JavaFX was first launched by Sun Microsystems in 2007 and JavaFX 1.0 was released in December 2008. The latest release is JavaFX 8 and it comes bundled with JRE/JDK for Java 8; hence, the name.
- Installing the JavaFX SDK. This document applies to the following versions of the JavaFX SDK: 1.2, 1.2.1, 1.2.3.
This tutorial shows you how to write and run Hello World program in Java with Visual Studio Code. It also covers a few advanced features, which you can explore by reading other documents in this section.
For an overview of the features available for Java in VS Code, see Java Language Overview
If you run into any issues when following this tutorial, you can contact us by clicking the Report an issue button below.
Setting up VS Code for Java development
Coding Pack for Java
To help you set up quickly, you can install the Coding Pack for Java, which includes VS Code, the Java Development Kit (JDK), and essential Java extensions. The Coding Pack can be used as a clean installation, or to update or repair an existing development environment.

Install the Coding Pack for Java - macOS
Note: The Coding Pack for Java is only available for Windows and macOS. For other operating systems, you will need to manually install a JDK, VS Code, and Java extensions.
Installing extensions
If you are an existing VS Code user, you can also add Java support by installing Java Extension Pack, which includes these extensions:
The Java Extension Pack provides a Quick Start guide and tips for code editing and debugging. It also has a FAQ that answers some frequently asked questions. Use the command Java: Getting Started from the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) to launch the guide.
You can also install extensions separately. The Extension Guide is provided to help you. You can launch the guide with the Java: Extension Guide command.
For this tutorial, the only required extensions are:
Settings for the JDK
Supported Java versions
The supported version for running the VS Code for Java extension and the supported version for your projects are two separate runtimes. To run VS Code for Java, Java SE 11 or above version is required; for projects, VS Code for Java supports projects with version 1.5 or above. For more details, refer to Configure JDK.
Using Java runtime configuration wizard
To help you configure correctly, we provide a runtime configuration wizard. You can launch the wizard by opening the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) and typing the command Java: Configure Java Runtime, which will display the configuration user interface below.
Note: To configure multiple JDKs, see Configure JDK. To enable Java preview features, see How can I use VS Code with new Java versions
Using VS Code settings
Alternatively, you can configure JDK settings using the VS Code Settings editor. A common way to do this is setting the value of the JAVA_HOME system environment variable to the install location of the JDK, for example, C:Program FilesJavajdk-13.0.2. Or if you want to configure only VS Code to use the JDK, use the java.home setting in VS Code's User or Workspace settings.
Installing a Java Development Kit (JDK)
When you need install a JDK, we recommend you to consider installing from one of these sources:
Creating a source code file
Create a folder for your Java program and open the folder with VS Code. Then in VS Code, create a new file and save it with the name Hello.java. When you open that file, the Java Language Server automatically starts loading, and you should see a loading icon on the right side of the Status Bar. After it finishes loading, you will see a thumbs-up icon.
Note: If you open a Java file in VS Code without opening its folder, the Java Language Server might not work properly.
VS Code will also try to figure out the correct package for the new type and fill the new file from a template. See Create new file.
You can also create a Java project using the Java: Create Java Project command. Bring up the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) and then type java to search for this command. After selecting the command, you will be prompted for the location and name of the project. You can also choose your build tool from this command.
Visual Studio Code also supports more complex Java projects, see Project Management.
Editing source code
You can use code snippets to scaffold your classes and methods. VS Code also provides IntelliSense for code completion, and various refactor methods.
To learn more about editing Java, see Java Editing.
Running and debugging your program
To run and debug Java code, set a breakpoint, then either press F5 on your keyboard or use the Run > Start Debugging menu item. You can also use the Run|Debug CodeLens options in the editor. After the code compiles, you can see all your variables and threads in the Run view.
The debugger also supports advanced features such as Hot Code replacement and conditional breakpoints.
For more information, see Java Debugging.
More features
The editor also has much more capability for your Java workload.
- Editing Java explains how to navigate and edit Java in more details
- Debugging illustrates all the key features of the Java Debugger
- Testing provides comprehensive support for JUnit and TestNG framework
- Java Project Management shows you how to use a project view and work with Maven
- Spring Boot and Tomcat and Jetty demonstrate great framework support
- Java Web Apps shows how to work with Java Web App in VS Code
The best way to teach you what it is like to create and build a JavaFX application is with a “Hello World” application. An added benefit of this tutorial is that it enables you to test that your JavaFX technology is properly installed.
The tool used in this tutorial is NetBeans IDE 7.3. Before you begin, ensure that the version of NetBeans IDE that you are using supports JavaFX 2. See the System Requirements for details.
Construct the Application
Vs Code Gui Builder
From the File menu, choose New Project.
In the JavaFX application category, choose JavaFX Application. Click Next.
Name the project HelloWorld and click Finish.
NetBeans opens the
HelloWorld.javafile and populates it with the code for a basic Hello World application, as shown in Example 1-1.
Here are the important things to know about the basic structure of a JavaFX application:
The main class for a JavaFX application extends the
javafx.application.Applicationclass. Thestart()method is the main entry point for all JavaFX applications.A JavaFX application defines the user interface container by means of a stage and a scene. The JavaFX
Stageclass is the top-level JavaFX container. The JavaFXSceneclass is the container for all content. Example 1-1 creates the stage and scene and makes the scene visible in a given pixel size.In JavaFX, the content of the scene is represented as a hierarchical scene graph of nodes. In this example, the root node is a
StackPaneobject, which is a resizable layout node. This means that the root node's size tracks the scene's size and changes when the stage is resized by a user.The root node contains one child node, a button control with text, plus an event handler to print a message when the button is pressed.
The
main()method is not required for JavaFX applications when the JAR file for the application is created with the JavaFX Packager tool, which embeds the JavaFX Launcher in the JAR file. However, it is useful to include themain()method so you can run JAR files that were created without the JavaFX Launcher, such as when using an IDE in which the JavaFX tools are not fully integrated. Also, Swing applications that embed JavaFX code require themain()method.
Figure 1-1 shows the scene graph for the Hello World application. For more information on scene graphs see Working with the JavaFX Scene Graph.
Figure 1-1 Hello World Scene Graph
Description of 'Figure 1-1 Hello World Scene Graph'
Run the Application
In the Projects window, right-click the HelloWorld project node and choose Run.
Click the Say Hello World button.
Verify that the text “Hello World!” is printed to the NetBeans output window.
Figure 1-2 shows the Hello World application, JavaFX style.
Figure 1-2 Hello World, JavaFX style
Vscode Ide
 Description of 'Figure 1-2 Hello World, JavaFX style'
Description of 'Figure 1-2 Hello World, JavaFX style'Javafx Scene Builder Visual Studio Code
Where to Go Next
This concludes the basic Hello World tutorial, but continue reading for more lessons on developing JavaFX applications:
Visual Studio Code Javafx Setup
Creating a Form in JavaFX teaches the basics of screen layout, how to add controls to a layout, and how to create input events.
Fancy Forms with JavaFX CSS provides simple style tricks for enhancing your application, including adding a background image and styling buttons and text.
Using FXML to Create a User Interface shows an alternate method for creating the login user interface. FXML is an XML-based language that provides the structure for building a user interface separate from the application logic of your code.
Animation and Visual Effects in JavaFX shows how to bring an application to life by adding timeline animation and blend effects.
Deploying Your First JavaFX Application describes how to run your application outside NetBeans IDE.




