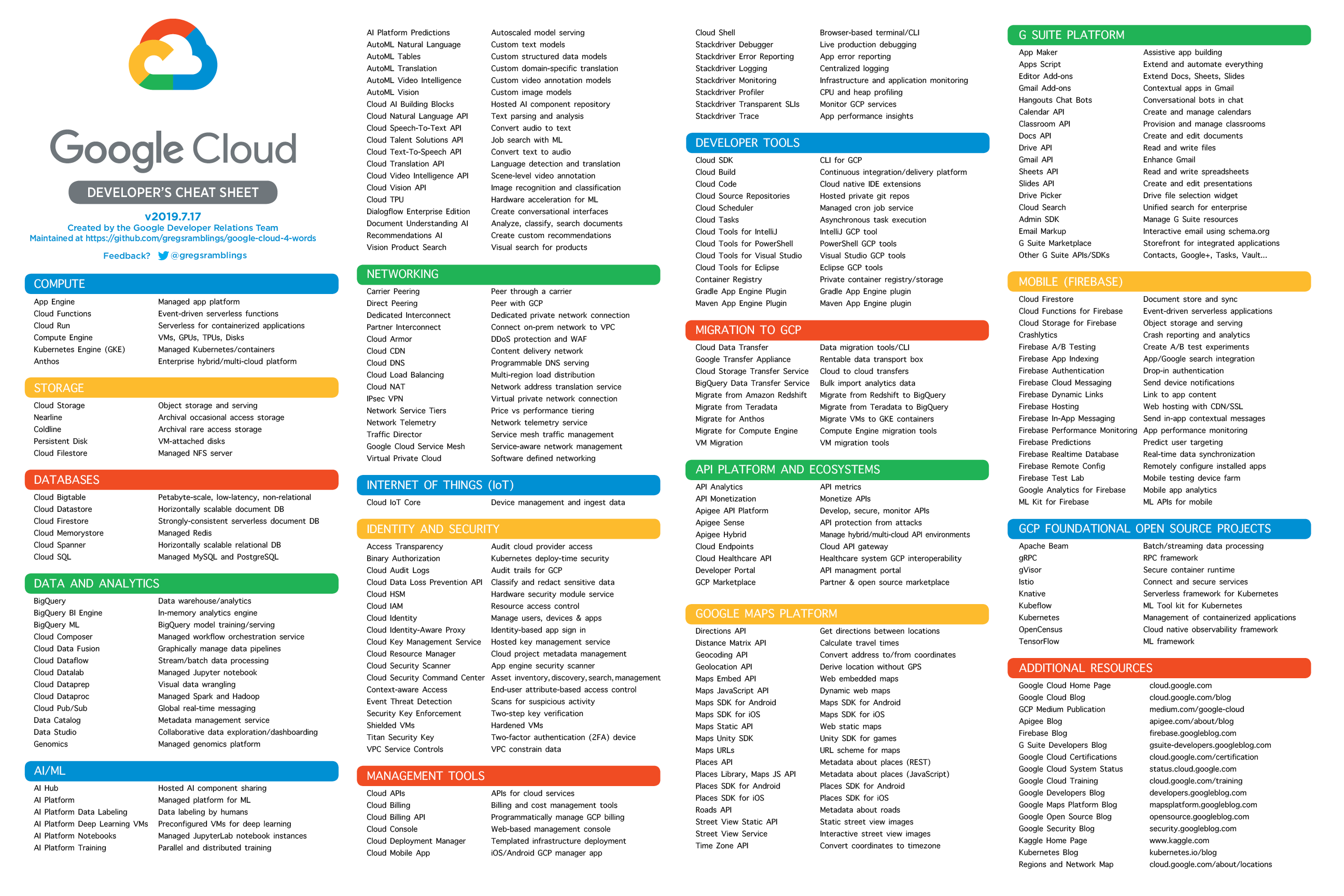
Front End Cheat Sheets Client side programming includes the development of all the features a user interacts with: buttons, fonts, images, and every other element a customer can see or tap. HTML, JavaScript and CSS are just a few of the most versatile front end coding languages. The Google Cloud Developer's Cheat Sheet All Products Compute Storage Database Data and Analytics Hybrid and Multi-cloud AI/ML Networking Internet of Things (IoT) Gaming Identity and Security Management Tools Developer Tools Migration to GCP API Platform and Ecosystems Google Maps Platform Workspace Platform Mobile (Firebase) Additional Resources Everything below is not included. Just grab this cheat sheet of cheat sheets for web designers and get all 29 items (plus two more items that are not covered in this article) in one place. CSS – Cascading Style Sheets #1. CSS Cheatsheet via OverAPI.com #2. Media Queries Cheat Sheet #3. Responsive Web Design Cheatsheet 4. Check Compatabilty of Default Local Fonts.
The evolution of web development has been accompanied by a wealth of documentation. Yet, this virtual smorgasbord of fonts, developer languages, and methodologies (to name a few) can be overwhelming. Here are eight essential cheat sheets that will make your life easier when developing your next website, with two new ones for 2016.

The HTML5 Mega Cheat Sheet – Front-end developers, your prayers have been answered. The Mega Cheat Sheet has it all when it comes to HTML5. Broken down into five major categories (tags, event attributes, mobile, browser, and canvas), it includes detailed descriptions of each element and scores every browser for overall HTML5 support.
Caniuse – Ever want to know whether the code you are writing works in a certain browser? Then this is the website for you. Caniuse.com allows you to see which elements of CSS, HTML5, and SVG are supported in certain browsers. The array of browsers range from Internet Explorer 6 to the latest mobile version of Chrome, making this site another essential front-end resource.
Color Theory Quick Reference Guide – Properly articulating your design choices might be all it takes to pass review. What better way to make sure you’re using the right words (and the right colors, for that matter) than this color theory guide? Color relationships are simple to understand, terms are clearly defined, and, best of all, this cheat sheet is sized to be your desktop background.
Responsive Web Design – Responsive design isn’t alchemy or even rocket science, for that matter. Simply put, all you need to ensure your web design is responsive is adhering to a sizing list of pixels. This great little cheat sheet includes the sizes of everything from flip phones to desktops. It’s also print-ready, so pin it to the office wall to (hopefully) avoid any future questions as to whether your design is responsive or not.
HTML / CSS Elements Index – Intended to provide an overview of HTML development, the HTML Elements Index keeps track of what elements have persisted or discontinued since HTML 1, all of which come with their W3C definitions. Thankfully, the creator also created a companionindex of all CSS properties to keep all your element choices a mere click apart.
Font Family Reunion – The developer of this project called it the “caniuse.com for default local fonts” and that was no exaggeration. Ever want to know whether the font you’re using will be compatible with a certain OS? Look no further as this website makes it easy to look up default font lists for each OS.
UPDATE: October 2016

A Complete CSS Cheat Sheet – Robert Mening, a web developer out of Malmö Sweden, has compiled a hefty, 29 page tome to the world of CSS cheat sheets. Great for beginners and old hands alike, styling your site could not be more simple.
Overapi.com – If you don’t know where to start, Overapi will point you in the direction. From AJAX to iOS to World of Warcraft and finally to Zen, they have collected a cheat sheet for almost every language out there (in some cases, real or otherwise).

UPDATE: March 2017
The jQuery Cheat Sheet – Another one by Robert Mening, this 12 page cheat sheet breaks down the tougher parts of jQuery into simple categories such as selectors, manipulation, traversing and effects.
Thanks to Drew Johnston, our Social Media Coordinator, for his input in this article, and Andrei Silva for his contributions.
Browse through our collection of cheat sheets to help you develop with Red Hat products, which you can download for free as a Red Hat Developer member. You’ll find handy guides on a range of the latest developer tools and technologies, including Kubernetes, microservices, containers, and more.
npm CLI Cheat Sheet
Node.js Cheat Sheet
Intermediate Linux Cheat Sheet
Quarkus + Spring Cheat Sheet
Debezium on OpenShift Cheat Sheet
Buildah Cheat Sheet

Quarkus & Kubernetes II Cheat Sheet
Quarkus & Kubernetes I Cheat Sheet
Quarkus + Spring Cheat Sheet
odo Cheat Sheet
Kubernetes Cheat Sheet
Red Hat OpenShift Container Platform Cheat Sheet
Podman Basics Cheat Sheet
Quarkus Reactive Messaging Streams Cheat Sheet
Quarkus & Observability Cheat Sheet
Quarkus Testing Cheat Sheet
Eclipse Vert.x Cheat Sheet
WildFly Swarm Cheat Sheet
Buildah Cheat Sheet
Debezium on OpenShift Cheat Sheet
Intro to Red Hat JBoss Enterprise Application Platform Cheat Sheet
Advanced Red Hat JBoss Enterprise Application Platform 7 Cheat Sheet
Git Cheat Sheet
Quarkus & Kubernetes I Cheat Sheet
Quarkus & Kubernetes II Cheat Sheet

Writing a Kubernetes Operator in Java Cheat Sheet
Intermediate Linux Cheat Sheet
Linux Commands Cheat Sheet
Advanced Linux Commands Cheat Sheet
Red Hat Enterprise Linux 8
MongoDB Cheat Sheet
.NET Core 2.0 on Red Hat Enterprise Linux Cheat Sheet
MicroProfile Rest Client
MicroProfile JWT
MicroProfile Metrics
MicroProfile OpenTracing
MicroProfile OpenAPI
MicroProfile Health
MicroProfile Fault Tolerance
MicroProfile Config
Word Developer Cheat Sheet
NooBaa Cheat Sheet




